Introduction¶
约 4168 个字 14 张图片 预计阅读时间 14 分钟
Digital Image Representation¶
每个灰度图像可以看做是一个二维数组或者矩阵
灰度图像(grayscale image)一般每个像素(pixel)用一个字节(8bit)表示,此时最大能表示[0..255]共256个灰度级。
32 位多了一个阿尔法通道, 用来表示透明度.
Image Format¶
目的 : 存储图像信息
基于像素, 矩形区域.
不同的图像格式和操作系统, 软件有关.
编码方法: 有的有压缩, 包括有损压缩(信息有损失), 无损压缩
常见格式: bmp, jpeg, tiff, gif, png...
Info
手机里一般是 jpeg.
tiff 主要用于地理信息系统.
gif 是动态的.
互联网一般是 png.
BMP Format¶
Windows 系统里的标准形式 , 有时被存为.dib文件 .
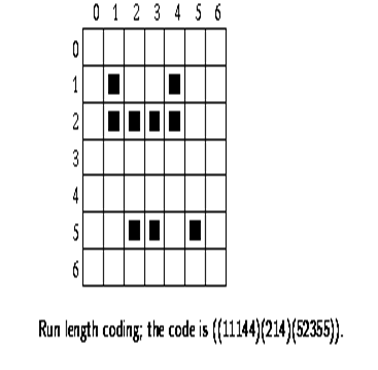
大部分 BMP 文件是不压缩的形式, 但它本身还是支持图像压缩的,如 rle 格式(行程长度编码,runlength encoding)压缩格式等

-
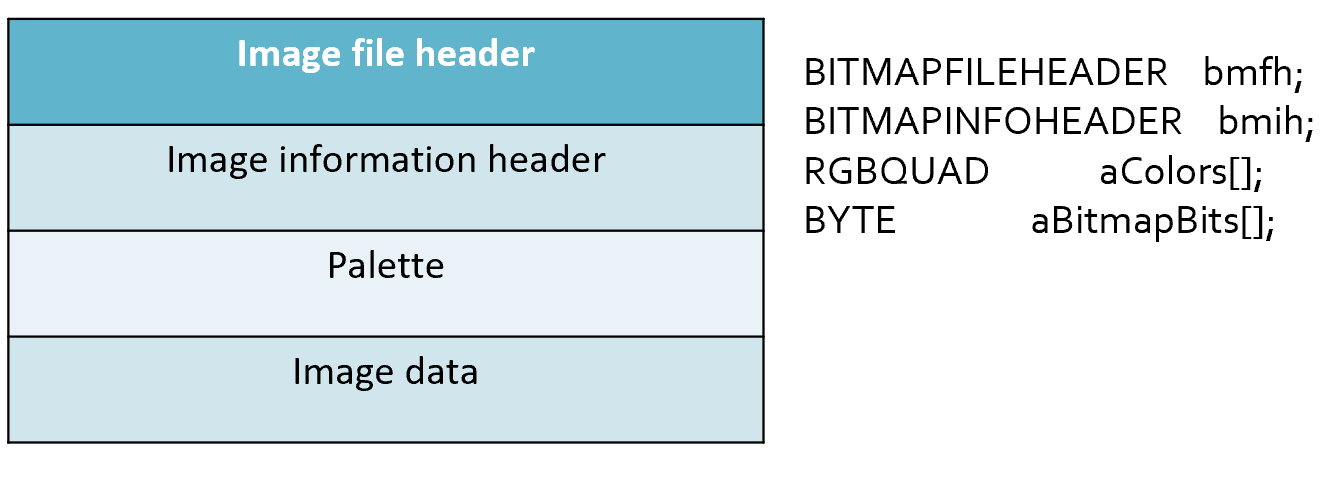
图像文件头:

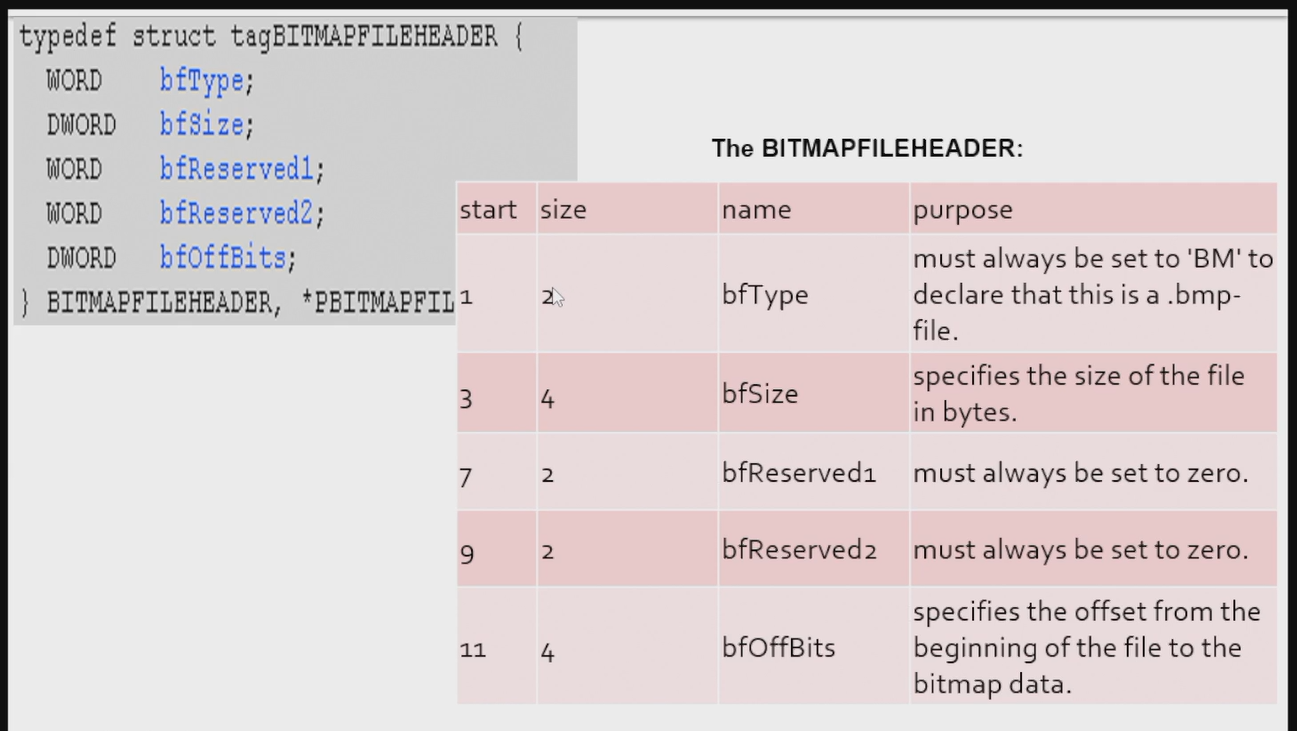
bfType: 说明文件的类型,该值必需是 0x4D42,也就是字符 'BM'.(C 语言可用 fopen 读 )bfSize: 说明该位图文件的大小,用字节为单位bfReserved1: 保留,必须设置为 0bfReserved2: 保留,必须设置为 0bfOffBits: 说明从文件头开始到实际的图象数据之间的字节的偏移量。这个参数是非常有用的,因为位图信息头和调色板的长度会根据不同情况而变化,所以你可以用这个偏移值迅速的从文件中读取到位数据 .
-
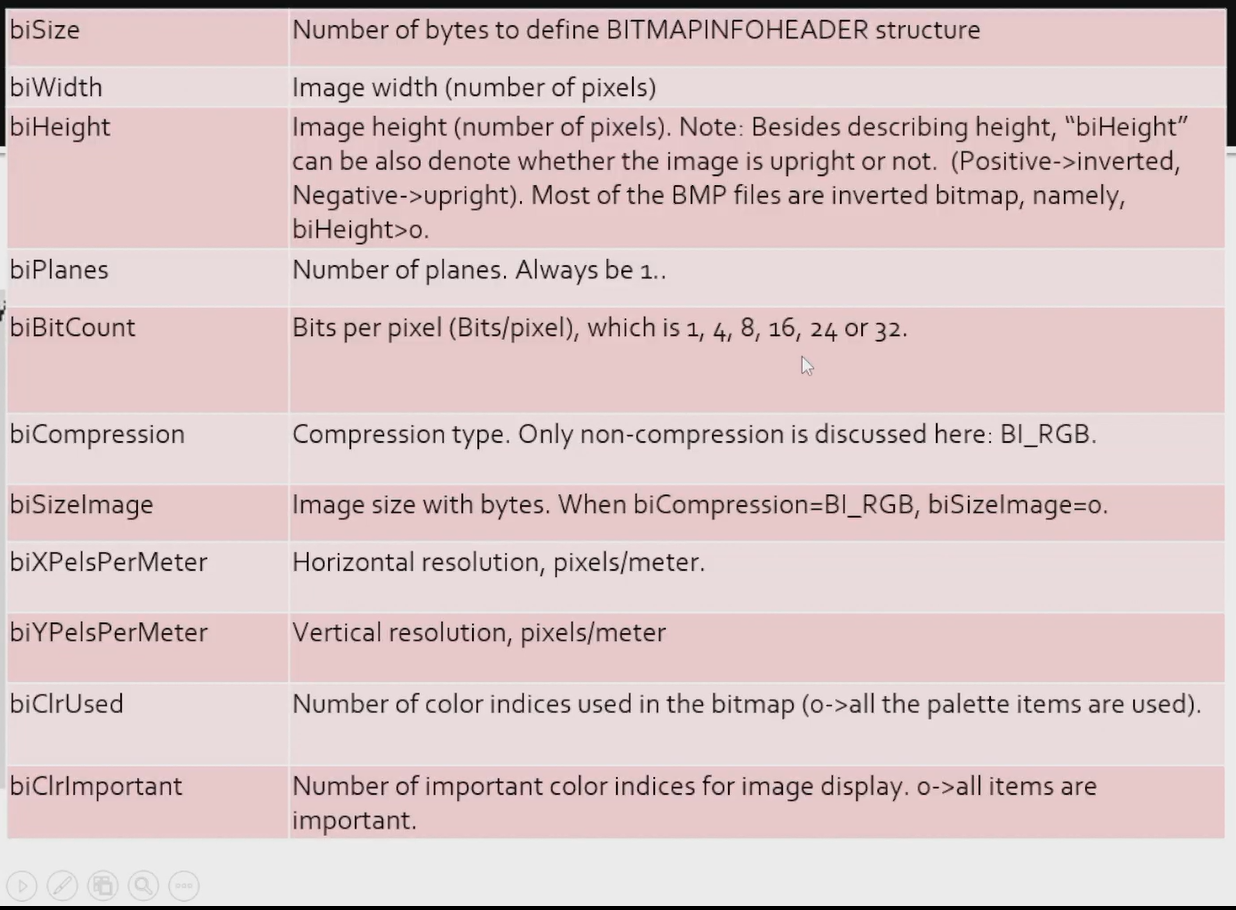
图像信息头:

biSize
说明 BITMAPINFOHEADER(图像信息头) 结构所需要的字数.biWidth
说明图象的宽度,以象素为单位.biHeight
说明图象的高度,以象素为单位.
注:这个值除了用于描述图像的高度之外,它还有另一个用处,就是指明该图像是倒向的位图,还是正向的位图。如果该值是一个正数,说明图像是倒向的(头朝上脚朝下),如果该值是一个负数,则说明图像是正向的。大多数的BMP文件都是倒向的位图,也就是时,高度值是一个正数.(操作系统中会提前处理以保证我们看到的是正向的)biPlanes
为目标设备说明位面数,其值将总是被设为 1.biBitCount
每个像素多少位. 其值为1、4、8、16、24、或 32.
如果像素十六位, 即为伪彩色(介于黑白和彩色之间)biCompression
说明图象数据压缩的类型,我们只讨论没有压缩的类型:BI_RGB.biSizeImage
说明图象的大小,以字节为单位. 当用 BI_RGB 格式时,可设置为 0.biXPelsPerMeter/biYPelsPerMeter
水平/垂直方向分辨率, 每米有多少个像素. 像素不是越多越好, 而是颗粒越小越好.biClrUsd
位图中实际要使用的颜色索引的数量.(0 说明要使用所有调色板项).biClrImportant
说明对图象显示有重要影响的颜色索引的数目,如果是 0,表示都重要. 当不得不抛弃颜色时, 会先把不重要的颜色丢掉.
-
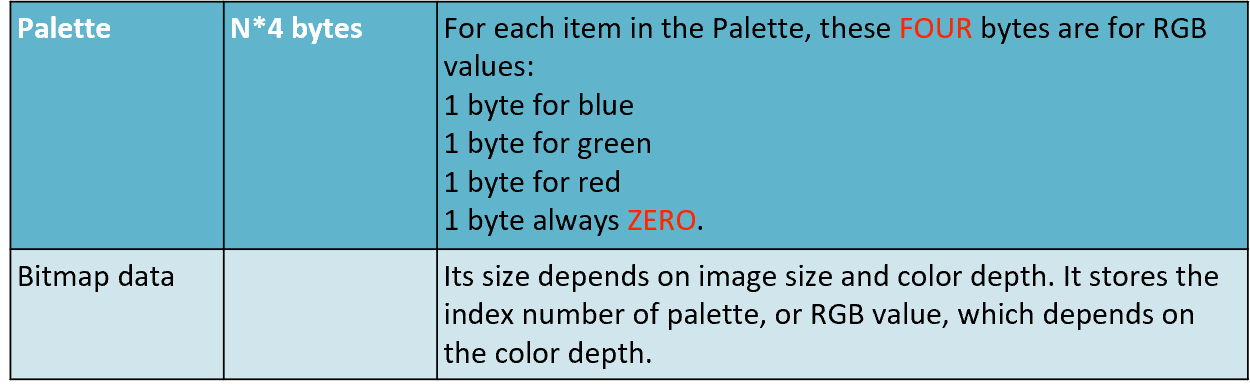
调色板 (palette).

- 一个字节表示蓝色 , 一个字节表示绿色 , 一个字节表示红色 , 一个字节总是 0.(BGR)
- 内存充足 , 往往不再需要调色板 , 直接存数据 .
-
位图数据 (Bitmap data)
- 每一行的字节数必须是 4 的整倍数,如果不是,则需要补齐。
- 一般来说,.bMP 文件的数据从下到上,从左到右的。也就是说,从文件中最先读到的是图象最下面一行的左边第一个象素,然后是左边第二个象素……接下来是倒数第二行左边第一个象素,左边第二个象素……依次类推 ,最后得到的是最上面一行的最右一个象素。
JPEG¶
- 压缩策略:根据压缩比要求,从高频到低频逐步削减信息
- 好处
- 高频信息占用存储空间大,减少高频信息更容易获得高压缩比;
- 低频信息可以保留物体的基本轮廓和色彩分布,最大限度维持图像质量。
- 适合用于互联网
不适合用于线条画、文字、图标等,其有损压缩会导致这类对象的瑕疵严重
TIFF¶
TIFF 是 Tagged Image File Format 的缩写,是一个广为应用的光栅图像文件格式,它的来源有:扫描仪、CAD 系统、地理信息
TIFF是一个非常稳定的文件格式,有很长的应用历史,有公共的软件库来读写TIFF格式的图像(支持各种操作系统)
- 支持从高端到低端的设备
- 可扩展性强,支持公共和私用的标记结构(每个公司有自己私有的部分)
- 支持各种压缩格式
- 有公共软件库支持
- 二值图、灰度图、调色板、真彩色、其他扩展
GIF¶
Graphics Interchange Format
- 采用复杂的 LZW 编码方式
- 一个 GIF 文件可以存储多幅图像
- 带有色彩表(全局、局部色彩表)
- 支持图像定序显示或覆盖 ( 播放次序,如从后往前 )
- 可以错行存放
- 支持文本覆盖嵌入
Basic Principle of Imaging¶
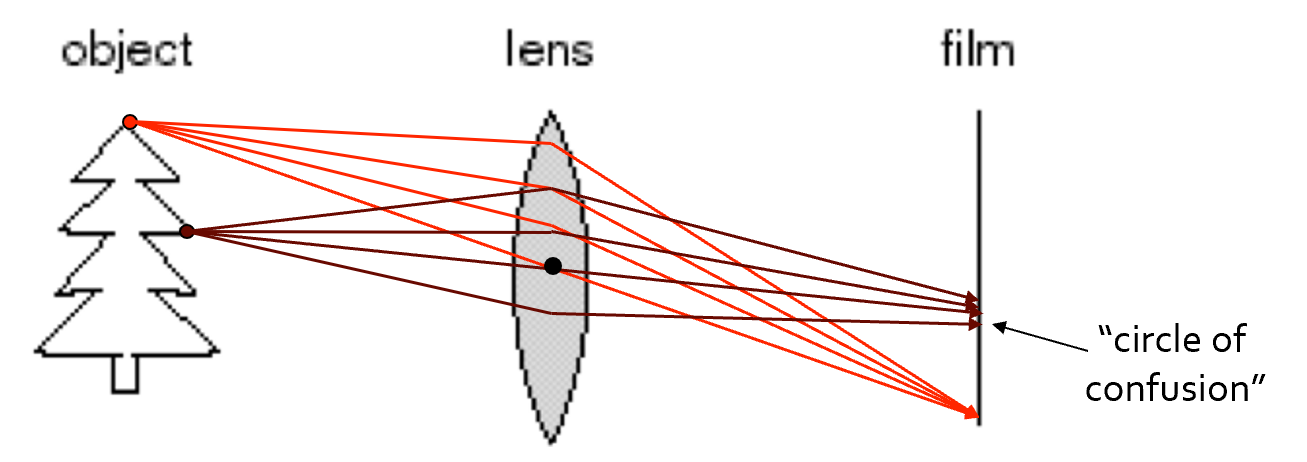
通过使用透镜可以会聚更多的光线到一个成像点,只是只有在特殊的位置上才能达到这个目标,即大家以前就学习过的透镜聚焦。位于合适距离的物体点可以成清晰像,其他的点则会产生弥散圆。
通过改变镜头的形状可以改变聚焦时的物体点所需要的距离。
弥散圆(circle of confusion) :在焦点前后,光线开始聚集和扩散,点的影像变模糊,形成一个扩大的圆。如果弥散圆的直径小于人眼的鉴别能力,在一定范围内实际影像产生的模糊是不能辨认的。不能辨认的直径叫做容许弥散圆。焦点前后各有一个容许弥散圆。对于 6 寸照片,观察距离 25-30cm ,大概是底片对角线 1/1000-1/1500,

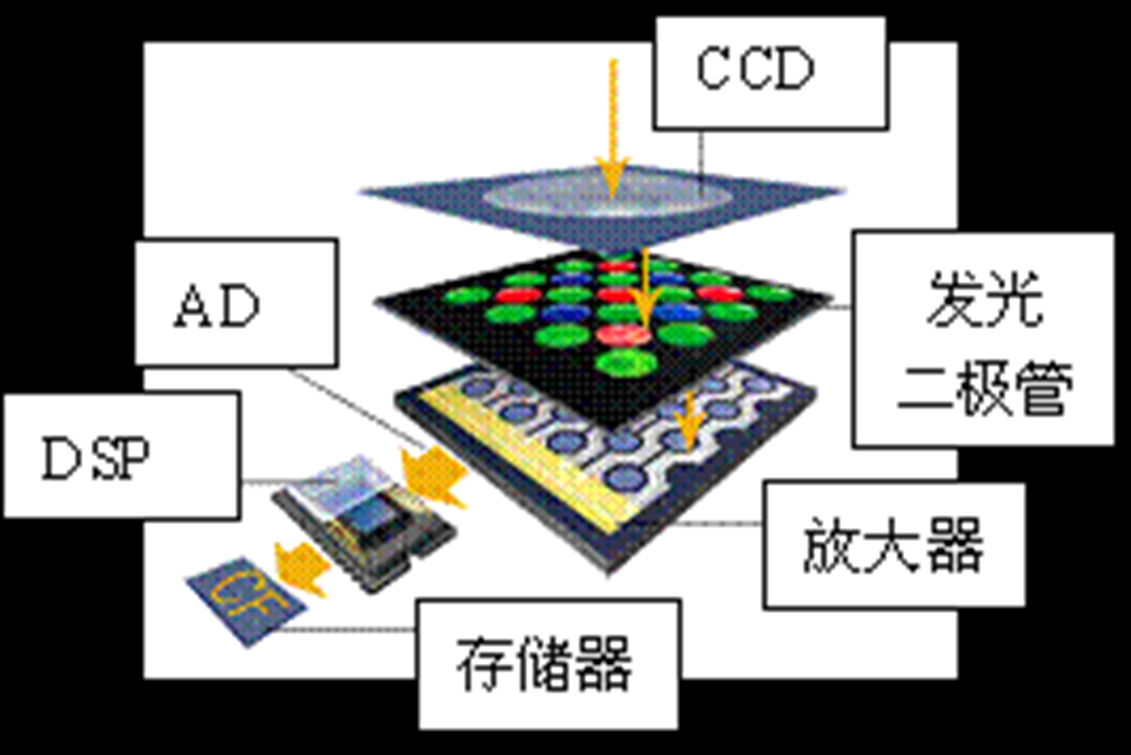
数码相机的成像过程:
- 当使用数码相机拍
- 当 CCD 曝光后,光电二极管受到光线的激发而释放出电荷,生成感光元件的电信号。摄景物时,景物反射的光线通过数码相机的镜头透射到 CCD 上。
- CCD 控制芯片利用感光元件中的控制信号线路对发光二极管产生的电流进行控制,由电流传输电路输出,CCD 会将一次成像产生的电信号收集起来,统一输出到放大器。
- 经过放大和滤波后的电信号被传送到 ADC,由 ADC 将电信号(模拟信号)转换为数字信号,数值的大小和电信号的强度与电压的高低成正比,这些数值其实也就是图像的数据。
- 此时这些图像数据还不能直接生成图像,还要输出到 DSP(数字信号处理器)中,在 DSP 中,将会对这些图像数据进行色彩校正、白平衡处理,并编码为数码相机所支持的图像格式、分辨率,然后才会被存储为图像文件。
- 当完成上述步骤后,图像文件就会被保存到存储器上 , 我们就可以欣赏了。

Light and Color¶
-
色彩
色彩可以分为彩色(chromatic color)和消色(achromatic color)两大类。- 彩色是指红、黄、蓝等单色以及它们的混合色。彩色物体对光谱各波长的反射具有选择性,所以它们在白光照射下呈现出不同的颜色。
- 消色,又称非彩色,也就是我们通常所说的灰度,是指白色,黑色以及各种深浅不同的灰色。消色物体对光谱各波长的反射没有选择性,它们是中性色。
- 色觉
色觉是指不同波长的光线作用于视网膜而在大脑中引起的感觉。人眼可见光线的波长是 390nm~780nm,一般可辨出包括紫、蓝、青、绿、黄、橙、红 7 种主要颜色在内的 120~180 种不同的颜色。
-
视网膜
视网膜是人眼中最重要的组成部分,就像相机里的感光底片,专门负责感光成像。捕捉光并产生图像。
瞳孔可以 放大放小 ---- 光圈
这里有两种视觉细胞- 锥形 数量少 , 但可以区分色彩 ( 前提 : 光线比较充足,强光才能激发 )
- 杆状 数量多 , 对光的亮度比较敏感 , 但不能区分色彩
三原色是目前最为代表性的色觉机制解释:
在视网膜上存在着三种分别对红、绿和蓝光线的波长特别敏感的视锥细胞或相应的感光色素,当不同波长的光线进入人眼时,与之相符或相近的视锥细胞发生不同程度的兴奋,于是在大脑产生相应的色觉;三种视锥细胞若受到同等程度的刺激,则产生消色。
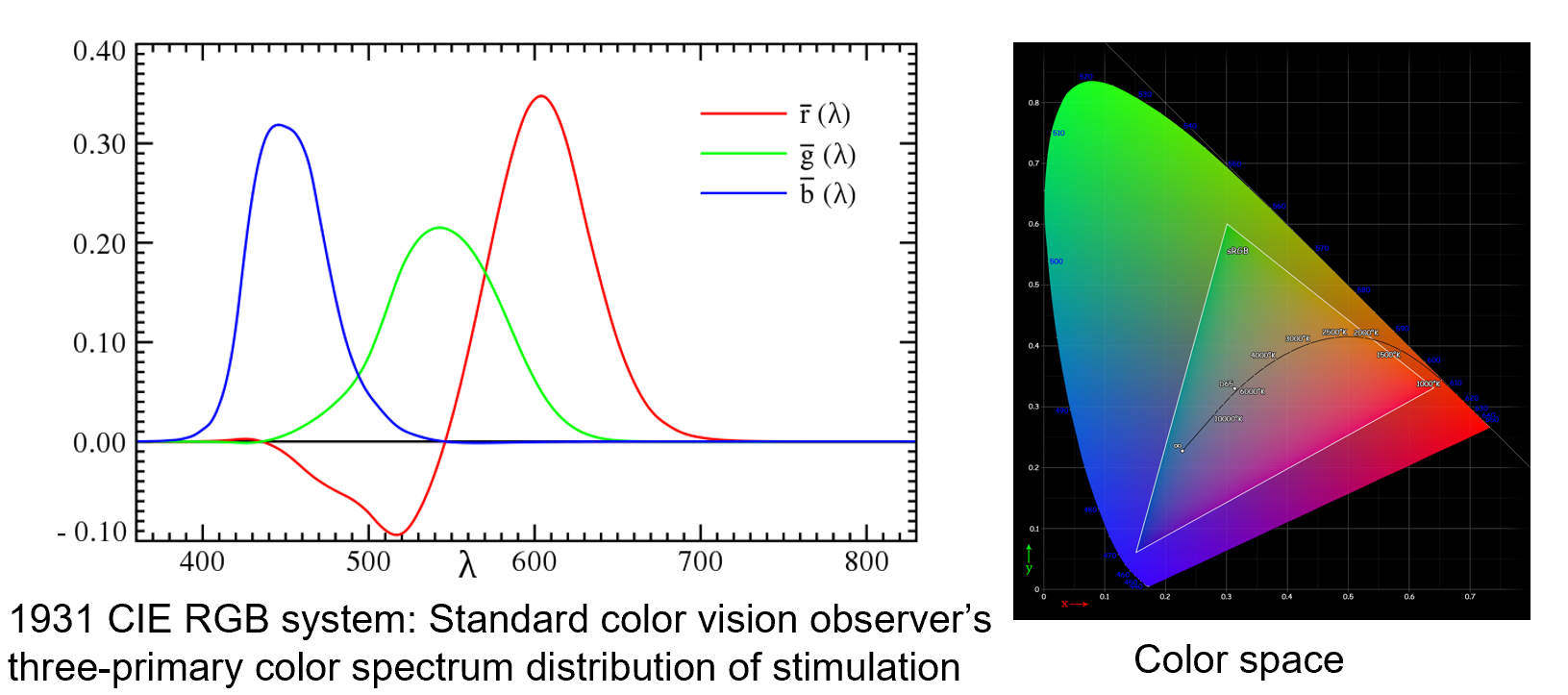
Color Vision Basic¶
国际照明委员会(Commission internationale de l‘éclairage

Properties of Color Vision¶
-
绝对色觉感知不准确,一般通过上下文判断。所以说有时候会出错,这个叫 vision illusion
Vision Illusion

-
感知能力 , 不同的人的感知能力也不同
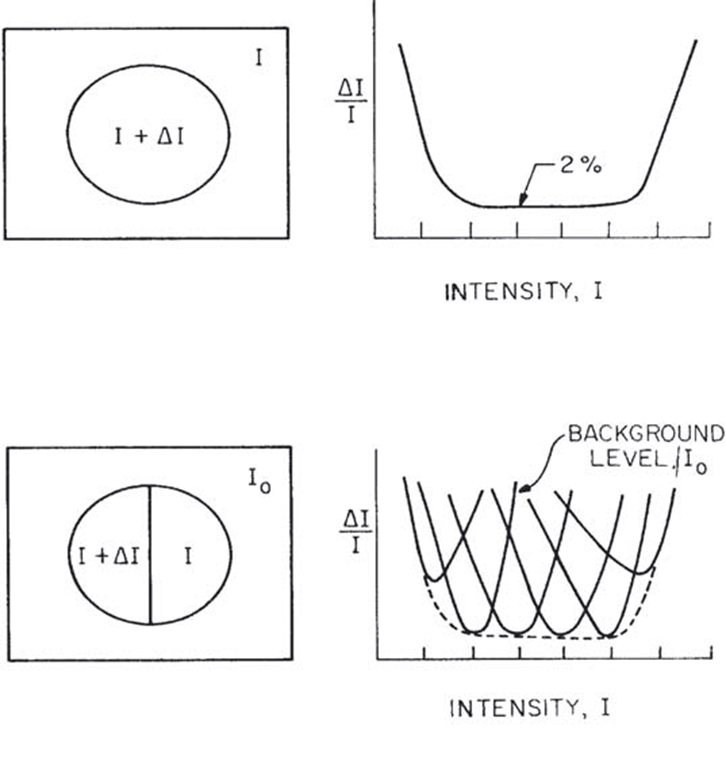
- Weber's Law
感知到的对比度, 和背景的灰度成正比. 能被感知到的 deltaI 与 I 成正比(黄色线内符合这个定律)

- 感知的优先程度和敏感度
- 优先程度:同等条件下,人们往往会注意到色调(Hue, H)的变化,然后是饱和度(Saturation, S
) ,然后是亮度(Value, V) 。 - 敏感度:人眼对于亮度的变化最为敏感,分辨能力最强。恰好与人眼的高动态能力相匹配。
- 优先程度:同等条件下,人们往往会注意到色调(Hue, H)的变化,然后是饱和度(Saturation, S
Color Space¶
颜色模型包括一系列颜色模型,这些颜色模型是由国际照明委员会提出的,是基于人的眼睛对 RGB 的反应,被用于精确表示对色彩的接收。
设备无关性:这些颜色模型被用来定义所谓的独立于设备的颜色。它能够在任何类型的设备上产生真实的颜色,例如:扫描仪、监视器和打印机。这些模型被广泛地使用,因为它们很容易被用于计算机,描述颜色的范围。
-
与设备有关的颜色模型 :
RGB, CMY, HSV -
与设备无关的颜色模型:
主要是国际照明委员会(CIE, Commission Internationale de L‘Eclairage/International Commission on Illumination)定义的CIE
CIE XYZ, CIE L*a*b 和 CIE YUV
这些颜色模型被用来定义所谓的独立于设备的颜色。它能够在任何类型的设备上产生真实的颜色,例如:扫描仪、监视器和打印机。这些模型被广泛地使用,因为它们很容易被用于计算机,描述颜色的范围。
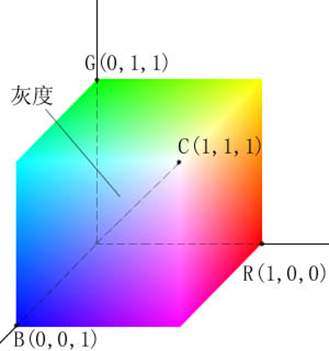
RGB Color Model¶
RBG 颜色模型是三维直角坐标颜色系统中的一个单位正方体 在正方体的主对角线上,各原色的量相等,产生由暗到亮的白色,即灰度。(0,0,0)为黑,(1,1,1)为白,正方体的其他6个角点分别为红、黄、绿、青、蓝和品红。 RGB颜色模型构成的颜色空间是CIE原色空间的一个真子集。 RGB颜色模型通常用于彩色阴极射线管和彩色光栅图形显示器(计算机和电视机采用)。

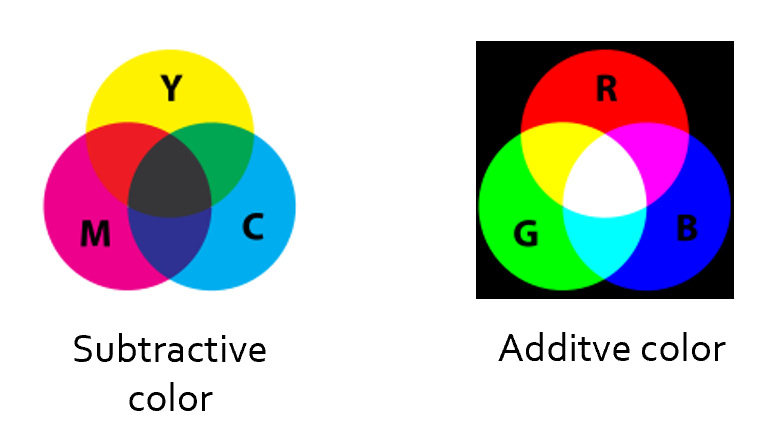
CMY Color Model¶
彩色印刷或者彩色打印的纸张不能发射光线,因而印刷机或打印机就只能使用一些能够吸收特定光波而反射其他光波的油墨或者颜色。
油墨或颜料的 3 种基色是以红、绿、蓝三色的补色青(Cyan
用 CMY 模型产生的颜色称为相减色,是因为它减掉了为视觉系统识别颜色所需要的反射光
CMY 空间与 RGB 空间互补,也就是用白色减去 RGB 空间中的某一颜色值就等于同样颜色在 CMY 空间中的值

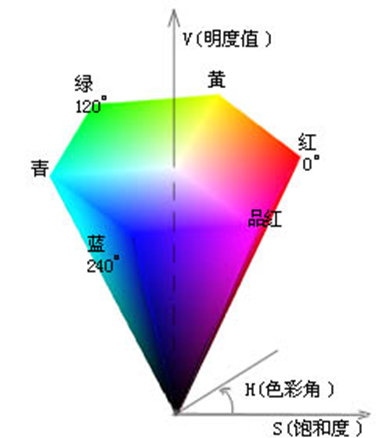
HSV Color Model¶
颜色空间是从人的视觉系统出发,用色调(Hue)、色饱和度(Saturation)和亮度(Intensity,或者 Value)来
圆锥的顶面对应于 V=1,它包含 RGB 模型中的 R=1,G=1,B=1 三个面,故所代表的颜色较亮。色度 H 由绕 V 轴的旋转角给定。红色对应于角度 0o,绿色对应于角度 120o,蓝色对应于角度 240o。描述颜色。
在圆锥的顶点处,V=0,H 和 S 无定义,代表黑色。

- 符合人类视觉系统
- 当采用 RGB(或者 CMY)颜色模型时,改变某一颜色的属性,比如改变色调就必须同时改变 R、G、B(或者 C、M、Y)三个坐标;而采用 HSV 颜色模型时只需改变 H 坐标。也就是说,HSV 颜色模型中的三个坐标是独立的。合人眼对颜色的感觉。
- HSV 颜色模型构成的是一个均匀的颜色空间,采用线性的标尺,彩色之间感觉上的距离与 HSV 颜色模型坐标上点的欧几里德距离成正比。
CIE XYZ¶
XYZ 三刺激值的概念是以色视觉的三元理论为根据的,它说明人眼具有接受三原色 ( 红、绿、蓝 ) 的接受器,而所有的颜色均被视作该三原色的混合色。
1931年CIE制定了一种假想的标准观察者,设置配色函数 \(\overline x(\lambda)\) \(\overline y(\lambda)\) \(\overline z(\lambda)\)
XYZ三刺激值是利用这些标准观察者配色函数计算得来的。
在此基础上,CIE于1931年规定了Yxy颜色空间,其中Y为亮度,x,y是从三刺激值XYZ计算得来的色坐标。它代表人类可见的颜色范围。
CIE L*a*b¶
Lab颜色空间是在 1976 年制定的,它是 CIE XYZ 颜色模型的改进型,以便克服原来的 Yxy 颜色空间存在的在 x,y 色度图上相等的距离并不相当于我们所觉察到的相等色差的问题。
它的“L”(明亮度),“a”(绿色到红色)和“b”(蓝色到黄色)代表许多的值。与XYZ比较,CIE Lab颜色更适合于人眼的感觉。
利用CIE Lab*,颜色的亮度(L
CIE YUV¶
在现代彩色电视系统中,通常采用三管彩色摄像机或彩色 CCD(电荷耦合器件)摄像机,它把摄得的彩色图像信号,经分色,分别放大校正得到 RGB,再经过矩阵变换电路得到亮度信号 Y 和两个色差信号 R-Y、B-Y,最后发送端将亮度和色差三个信号分别进行编码,用同一信道发送出去。这就是我们常用的 YUV 颜色空间。
采用 YUV 颜色空间的重要性是它的亮度信号 Y 和色度信号 U、V 是分离的。如果只有 Y 信号分量而没有 U、V 分量,那么这样表示的图就是黑白灰度图。彩色电视采用 YUV 空间正是为了用亮度信号 Y 解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色信号。
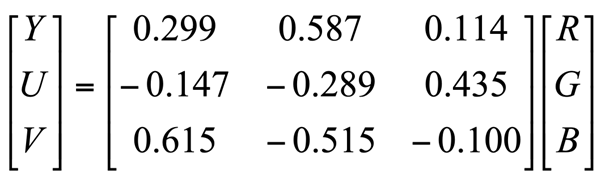
根据美国国家电视制式委员会,NTSC 制式的标准,当白光的亮度用 Y 来表示时,它和红、绿、蓝三色光的关系可用如下式的方程描述:

Image Processing Data Structure¶
- 矩阵
- 链式
一个图像是由一个列表表示,其中每一行又是一个子列表。子列表的第一个元素表示目前是第几行,随后的数字成对出现。每对表示一段连续的序列的开头和结尾位置。